1. 비트맵이미지. 너는 누구냐?
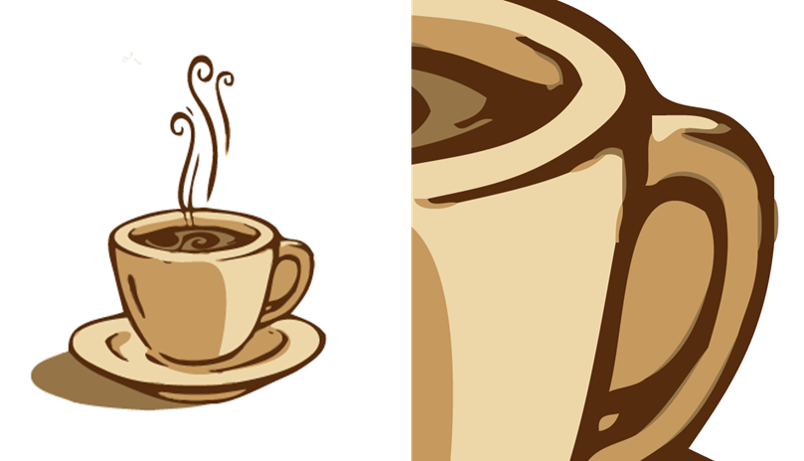
비트맵 이미지는 하나의 점묘화라고 생각하시면 됩니다. 컬러의 값을 가지고 있는 점(픽셀(Pixel)이라고 합니다)들이 모여서 만들어 낸 이미지를 뜻합니다. 이런 비트맵 이미지는 사실적인 이미지 묘사가 가능하지만, 확대를 했을 때에는 이미지가 깨져서 다음과 같이 보이게 됩니다.

때문에 비트맵이미지를 사용할 때에는 해상도가 높은 이미지를 이용하셔야 하는 것입니다. 해상도의 단위는 dpi라는 것인데요, 1인치 안에 표현될 수 있는 화소의 수를 뜻합니다. 만약 300dpi라면, 1인치 안에 300개의 픽셀이 들어가 있다는 뜻을 의미합니다.
보통 어도비사의 포토샵이 이런 비트맵 이미지를 다루는 도구로 흔히 사용됩니다.
2. 벡터이미지. 너는 누구냐?
그렇다면 벡터이미지는 무엇일까요? 수학에서도 등장하는 벡터는 방향을 가지고 있는 선과 좌표를 가지고 있는 점들이 모여서 이미지를 표현하는 형식입니다. 때문에 이미지를 확대했을 때에도 비트맵과는 달리 선명한 이미지를 가지고 있다는 큰 장점이 있습니다.

벡터를 다루는 도구로는 어도비사의 일러스트레이터나 오토캐드 등이 있습니다.특히 프레지를 다룰 때에는 벡터이미지를 사용하게 된다면 확대효과를 넣었을 때 훨씬 깔끔하게 보일 수 있다는 장점이 있습니다.