
(그 전까지) 잘 써오던 포토샵을 내려두고 파워포인트만을 사용해 디자인을 한지도 10년이 다 되어간다. 비트맵과 백터, RGB와 CMYK, dpi 같은 것을 신경쓰지 않고 내용의 전달과 단순화, 정리에 시간을 쏟으니 한결 작업속도가 빨라졌고 슬라이드도 한결 보기 편해졌다. 빼고 빼다보니 글자와 아주 단순한 도형, 색만 남았고 디자인의 기본원리들 – 대비, 통일성, 비례 등 – 이 훨씬 중요하다는 생각이 갈수록 더해진다.
그래도 사람들의 시각이라는 것이 자주 보는 것을 기억하고 익숙해 지며, 또 어느순간 지겨워 하기 때문에 디자인의 변화는 항상 고려하고 있다. 프레젠테이션 디자인도 마찬가지로 매년 변화의 연속이였고 당장 1년만 거슬러 올라가도 지루함이 느껴진다.
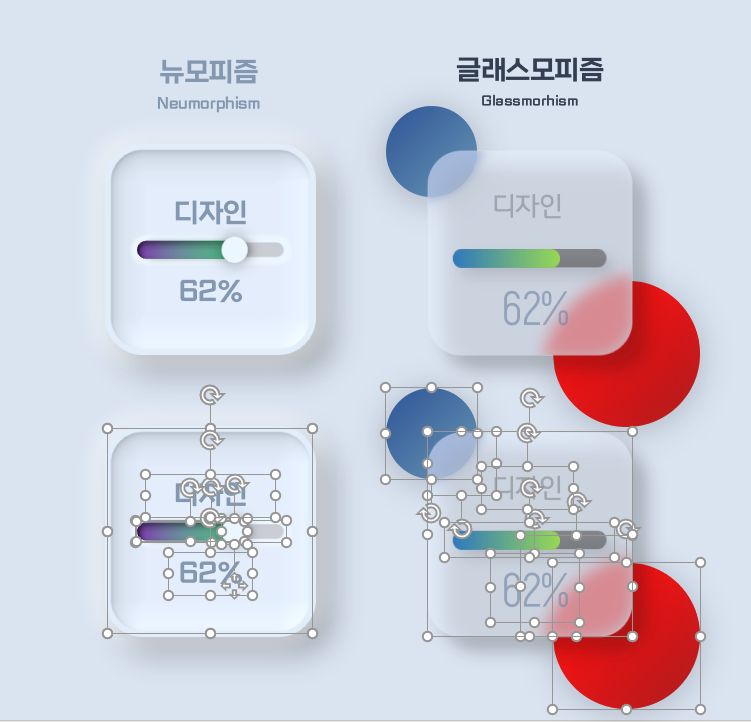
간만에 시간이 나서 요즘 사람들이 어떤 것을 좋아하고 가리키고 있는지 찾아보니 두개의 키워드가 떠오른다. 뉴모피즘neumophism과 글라스모피즘Glassmophism. 이런저런 사례들을 살펴보고 파워포인트로 한번 만들어 보았다.

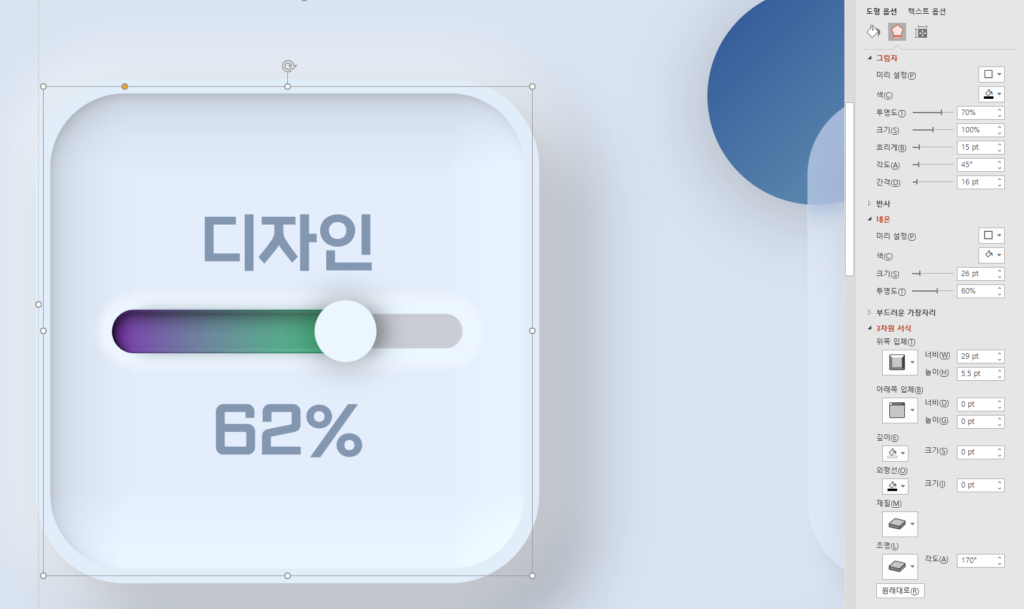
[3차원서식]은 리소스를 비교적 많이 잡아먹게 되어 자주 사용하지는 않는데(안쓴지 오래) 간만에 사용해 보았다. 제법 입체감이 났지만 부드러운 느낌은 아니어서 테두리로 가려주었다. 또, [네온] 효과는 각도조정 없이 개체 바깥쪽으로만 향하므로 불필요한 흰색이 그림자 영역에 들어갈 수 밖에 없었다.

글래스모피즘에서는 투명하고 매트한 질감의 유리를 올린듯이 작업해야 했는데, 겹치는 영역에서 뒤에있는 개체는 뿌옇게 변하게 하는 것이 과제였다. 급하게 해 보느라 색이 살짝 틀어진 것 같지만 어쨌거나 파워포인트에서도 가능했었다.
프레젠테이션 디자인 관점에서는 두가지 트렌드 모두 단점이 있는데, 비교적 공간을 많이 차지할 수 밖에 없다는 것이다. (그림자를 분리하지 않았을 때) 그림자가 겹치는 부분에 같은 레이어 레벨의 개체를 넣기 힘들고, 촉각이 크게 강조된 기법이라 여백이 충분치 않으면 그림자와 빛이 섞이며 나오고 들어감이 불분명해 질 수 밖에 없다. 전달할 데이터가 적을 때나 사용 가능 할 것이다.
이상으로 최근의 디자인 트렌드를 한번 짚어 보았다. 트렌드는 이러한 표현기법에만 있는 것은 아니니 다른 부분(서체, 색, 텍스쳐, 레이아웃, 소재 등)도 살펴보는 것이 좋겠다.
[link] UI에서의 글래스모피즘에 대한 글
https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9