
안녕하세요, 정보디자인협동조합 아이디쿱의 꽉군입니다.
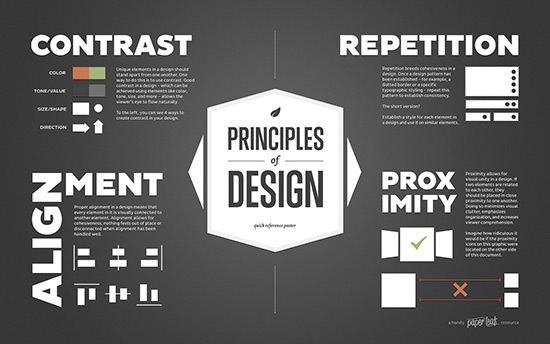
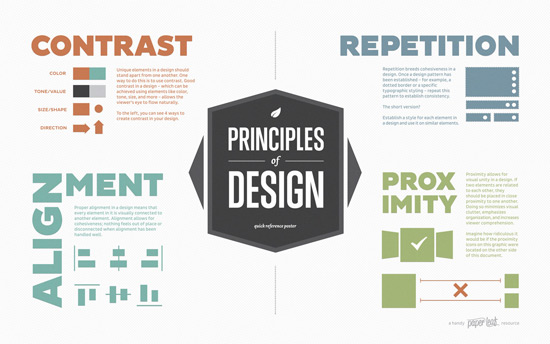
디자인원리중 가장 핵심적인 네가지를 꼽아본다면? 이라는 질문으로 만들어진 그래픽입니다.
(출처 : paper-leaf.com)
우선 디자인원리는 딱 4가지만이 아닙니다. 이 외에도 통일, 변화, 조화, 균형, 주조, 비례, 리듬 등 여러가지가 있습니다. 그중에서 핵심적인 것 4가지를 뽑아서 설명한 것입니다. 다들 중요하고 알아두어야 한다는 점!
그리고 한가지 더해 저는 디자인 원리를 연구하는 학자나 교수는 아닌지라 명쾌하게 설명드리기는 어렵습니다. 디자인을 하며 느껴졌던 것을 원리에 대치해서 설명하는 식으로 간략하게 번역을 하며.. 제 의견도 추가해 소개해 드릴게요. ^^
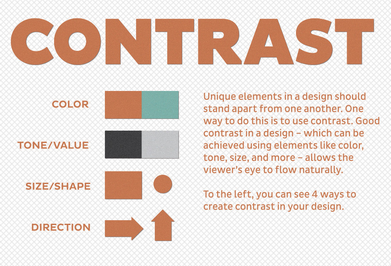
1. 대비 (Contrast)의 원리
아래 그림에서 보듯이 4가지 대비가 있습니다.
색상대비, 명도 및 정도의 대비, 크기의 대비, 방향의 대비
대비는 어떠한 개체가 반드시 다른 것과 별도로 보여야 할때 쓰이게 됩니다. 대비가 높으면 어떤 개체가 잘 보인다는 이야기이죠. 예를 들면 신문 첫페이지의 헤드라인은 다른 것들보다 훨씬 크고 진하게 표기되어 있습니다. 이런식으로 대비를 준다면 포인트를 주는 것이 가능하겠죠? 또한 이런 대비를 한가지만 쓰기 보다는 여러개를 동시에 활용하는 것이 좋습니다.

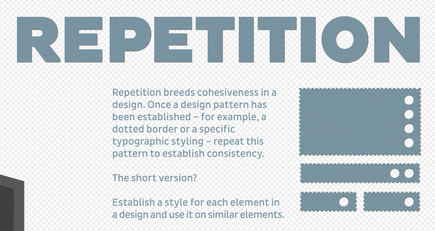
2. 반복(Repetition)의 원리
디자인에서 반복은 통일성이나 일관성을 만들어 낼 수 있습니다.
아래 그림에서 사각형 테두리의 점선이 보이나요? 디자인에서는 한번 쓰인 점선은 다른 곳에서 또 활용함으로써 두 개체의 연관성을 만들어 내지요. 계속 쓰임으로써 통일되어 보이는 느낌을 줄 수 있다는 이야기입니다. 우리가 각각의 박스를 다르게 디자인할 수 없어서가 아니라, 같게 디자인 해야 보는 사람이 혼돈스럽지 않다는 것이지요. 또한 디자이너의 입장에서 반복의 원리로 인해 앞으로의 디자인 방향도 일관성을 유지하며 만들어 낼 수 있겠습니다. 예를 들면, 책의페이지번호는 항상 같은 곳에 나와야 혼돈을 주지 않겠지요.
반대로 보는 입장에서 이러한 패턴을 사람들이 인지하게 되면 역시 앞으로도 이렇게 나오겠다는 의식도 생기기도 하지요. 디자이너는 반복을 이용해서 굳이 다 꺼내어 보여주지 않아도 사용자가 다음것을 예측하며 찾을 수 있게 만들 수 있습니다. 예를 들면, 지금 보고 계시는 글의 한줄 한줄은 아래로 계속 반복되여 이어지기 때문에 스크롤이나 페이지다운 버튼을 눌러 다음 것을 찾게 되는 식입니다.

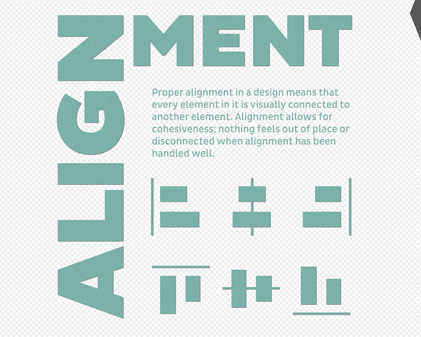
3. 정렬(Alignment)의 원리
정렬은 시각적인 안정을 주기도 하지만 결정적으로 “연결”된다는 점에서 반드시 쓰여야 하는 디자인 원리입니다. 정렬을 하는 순간 그것은 보이지 않는 선에 의해 연결됩니다. 아래 그림에서 좌우측으로 그어진 선이 보이시나요? 이런 선은 실제로는 보이지 않지만 사람들은 선을 인지할 수 있습니다. 그리고 이 선에서 벗어난 개체는 별도의 느낌을 가지게 되지요. 예를 들면 제목과 본문을 적을때 같은 색, 서체, 크기의 글자여도 들여쓰기(본문을 한쪽으로 밀어서 정렬시킴)를 하는 경우 제목과 본분을 구분할 수 있다는 것이지요.
이런 식으로 디자인에서의 정렬은 관계를 표현할때 사용되곤 합니다. 반대로 “불규칙” 이나 “혼란”, “상관없음”의 느낌도 반대로 적용하면 되겠지요?

4. 근접 (Proximity)의 원리
통일성을 만드는 원리 중 하나인 “근접”은 가까운 것은 동일속성으로 이해한다는 것입니다. 광장에 여러사람이 있는 장면을 상상해 보세요. 여기서 서로 근접한(붙어있는) 사람들의 경우 어떠한 연관성을 느끼게 됩니다. 이러한 가까이 놓고 멀리 놓고의 과정을 이용하면, 디자인에서의 “그룹화”는 어느정도 해결이 됩니다. 본 포스팅(글)의 경우도 1,2,3,4의 사이에 여백을 두고 작성을 하고 있는데, 근접의 원리에 의해 각각의 항목을 분리해 주고, 디자인적으로 안정되게 보여주기도 합니다.
아래 그림을 살펴보면, 첫번째 그림은 다른 모양이라고 하더라도 근접해 있으면 세개의 사각형이 같은 속성으로 보이는 것입니다. 두번째 그림은 같은 모양이여도 떨어져 있다면 세개의 사격형은 1:2로 나뉠수 밖에 없는 것이지요. ^^:

이상으로 4가지 디자인 원리에 대해 살펴보았습니다. 이론을 잘 안다고 해서 디자인을 잘 하는 것은 아니지만 위와 같은 기본적인 것은 잘 모르고 활용이 몸에 배지 않은 디자이너는 아래와 같은 말을 자주 듣거나 느끼지만 해결하기가 쉽지 않습니다.
“뭐가 중요하고 안중요한지 모르겠네요”
“정신없어 보이는데요?”
“잘 안보여요”
“이건 어디에 놔야 하지요?”
인포그래픽을 간단히 번역해 드리려고 시작했는데 내용이 워낙 부실해서 사족을 많이 달았습니다. 디자인을 전공하였든 아니든 간에 디자인 이론을 조금이나 이해하는데 도움이 되셨으면 좋겠네요.
원문의 링크입니다. 여기서 인쇄가 가능한 고해상도 버전을 구하실 수 있습니다.







One Response
궁금한 점이 있다면, 댓글을 남겨주세요.